macrael
I spend most of my time online as macrael on Twitter. See you there.
The introduciton of predictive text in iOS 8 allows for a subtly new way of typing that comes with significant benefits. The trick is to try and avoid using the space bar as much as possible and instead focus on the suggestion bar. The smallest change you can make is to continue to type entire words out, but instead of tapping the space bar to move on to the next word, tap the word in the suggestion bar instead (a space will be inserted automatically). It's the same number of taps as you've been using before but now you are confirming exactly the word you want each time. The only real change is you've moved from tapping at the bottom of the keybord after each word to the top.
Once you’ve made this switch, you can get used to keeping your eyes on the suggestions bar and can tap on the right word whenever it shows up, regardless of how many or which letters you've tapped. Now, you are typing faster and more accurately than the old keyboard allowed.
The sometimes maligned Qwerty keyboard has found a new calling on mobile devices. While it is easy to argue that other layouts (notably Dvorak) are more effective for typing on a full sized keyboard, those features that make it relatively ill suited for such a task actually improve Qwerty’s usability in a mobile, touchscreen environment; frequently used keys are further apart, so a mistyped word is more easily mapped by corrective software to the right match. The truth is in the numbers, but first a bit of backstory.
Legend has it that the Qwerty keyboard layout was devised, at least in part, to slow typing down. Regardless of the truth of this, Dvorak practitioners firmly believe that their layout provides for faster typing and while this claim has been disputed by some, at the least there seems to be some conflict in the research literature. I put together a program to calculate a measure of the difference in work required to type words on a Qwerty or Dvorak keyboard. Quite simply, I gave a weighting to each key equal to the distance a finger has to move in order to strike it and then ran through the entire Webster’s Dictionary (conveniently located at /usr/share/dict/words on OS X) to calculate the average “work” done per word. The results are quite convincing.
| Qwerty | 7.509 |
|---|---|
| Dvorak | 4.586 |
| No Move | Move 1 | Move 2 | |
|---|---|---|---|
| Qwerty | 2.467 | 6.727 | 0.391 |
| Dvorak | 5.132 | 4.321 | 0.132 |
This is a resounding win for Dvorak, clearly, one doesn’t have to move one’s fingers as much to type in Dvorak than in Qwerty. But the question then remains: what effect does this information have on the reliability of typing on a small touchscreen keyboard? In this case, not much. The idea with a touchscreen keyboard like the iPhone’s is that to some degree, instead of simply touching a sequence of buttons, you are touching the screen in a pattern. If you are off a bit in the exactness of your taps, the overall pattern is usually distinct enough for the software to determine what you meant. My reasoning is that Qwerty, with its frequently used keys relatively far apart, makes the patterns for individual words more easily recognizable. Since Dvorak puts important keys closer together, it is more likely that words will share a similar pattern.
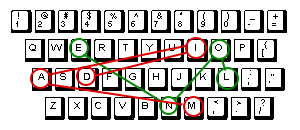
In order to test this hypothesis, we can compare the distance between letters in words of the same length. For example, the words lone and maid:

By adding up the distance betweens the M and L, the A and O, the I and N, the D and E, and averaging the values you find the average distance between letters in the two words. (In this case, 2.9749) I wrote up a program to do this for every pair of words in the dictionary and the results confirmed my suspicions. I only ran the script for two, three and four letter words as comparing all possible pairs of words gets to be a pretty heavy computational task after that; O(n²) is a harsh mistress.
| 2 Letters | 3 Letters | 4 Letters | |
|---|---|---|---|
| Qwerty Average Distance | 3.3027 | 3.2605 | 3.3035 |
| Dvorak Average Distance | 3.3705 | 3.1924 | 3.2774 |
While the Dvorak average for two letter words is in fact longer than that for Qwerty, for the other lengths, Qwerty has a slight edge. It would be helpful, of course, to see the results for more lengths, I may get around to that in a follow up. I also calculated the number of “almost matches” where an almost match is a pair of words on a particular layout with the distance between each letter pair of one or less. These results are a bit more striking.
| 2 Letters (9,316 Pairs) | 3 Letters (783,126 Pairs) | 4 Letters (11,982,960 Pairs) | |
|---|---|---|---|
| Qwerty Almost Matches | 665 | 18,068 | 82,212 |
| Dvorak Almost Matches | 766 | 21,400 | 104,459 |
Dvorak, even for two letter words, has more “almost matches” than Qwerty. These results confirm the hypothesis that Qwerty has an edge over Dvorak on small, touchscreen keyboards where the pattern of a word is used to recognize it. There are obviously other important reasons for Qwerty’s current and future dominance of such keyboards not the least of which is its near universal familiarity, but this evidence further justifies it.
For the curious, here are the two programs I used to calculate these numbers: fingers.py & similar.py
Working with Cocoa is just magical. After a few years of using Java and Swing, starting up an Xcode project and using Interface Builder is a joy. I wanted to share that, so here is an entire application, arguably interesting, created without writing a single line of code.

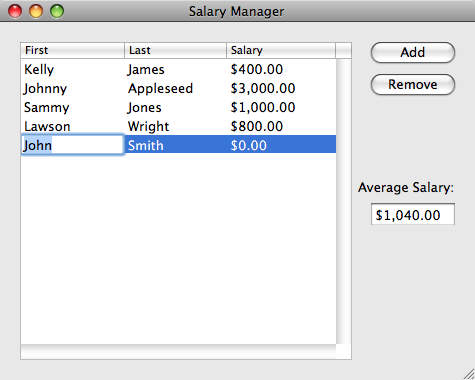
SalaryManager is pretty simple: it has a table you can populate with people and their salaries, and it displays their average salary. Two buttons allow you to add and remove people and the values are saved between sessions: if you quit and restart the app all the data you entered remains. The internals are pretty simple as well: there is a Person table built with CoreData, and it is managed by an NSArrayController bound to the NSTableView. The neatest part is the average: the NSTextField is bound to the key @avg.salary, automagically displaying the correct value. There is no code refreshing the display, no code setting the values of the table, and no code saving the values. Certainly it took some knowledge of Cocoa and the tools to create this program, but I did not write a thing. Obviously most any larger app is going to require writing code, but it is interesting to see how much can be done without it.
So download the app or the whole XCode project. What can you create without code?
Be sweet